Membro


Antes de tudo, me desculpe qualquer erro, raramente escrevo tutoriais de passo à passo, mas achei mais pratico do que criar só uma demonstração, pois nela explico alguns aspectos diferentes do funcionamento do MV em comparação à algumas versões anteriores.
Presumo que funcione com o MZ também.
Créditos: Não é necessário
(O foco é usar como base de estudo para algo melhor)
Download da versão demo (Consegui deixar bem leve):
MEDIAFIRE
Está em formato de projeto para poder editar.
Tutorial:
Eu usei imagens para facilitar quem usar o RMMV em outro idioma, assim basta ver a posição dos objetos na tela.
Primeiro crie ou importe para pasta Pictures a imagem que cobrirá a visão do mapa.
Dependendo do tamanho da janela, ela deve ter o dobro de largura e de altura, e no centro um circulo transparente de aproximadamente 64x64.
Veja na pasta do jogo um exemplo.
Para iniciar teremos que criar 4 eventos comuns:
Evento Comum - Criação de escuridão:
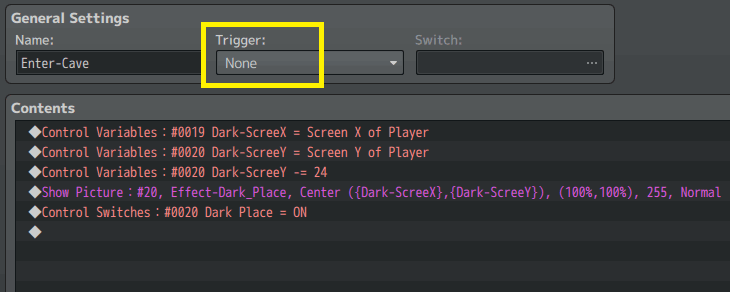
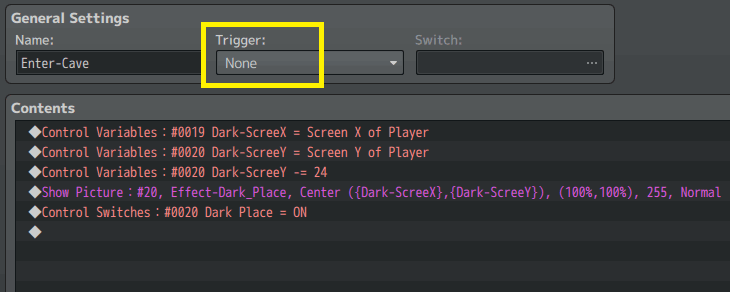
Nomeie como "Enter-Cave", ele será chamado ao entrar em uma dungeon, deixe o Trigger em "None".
Dentro do evento crie duas variaveis que gravem a posição X e Y do jogador na tela (Diferente de coordenadas):
Agora você precisará compensar a posição Y pra que não cubra parte da cabeça dele:
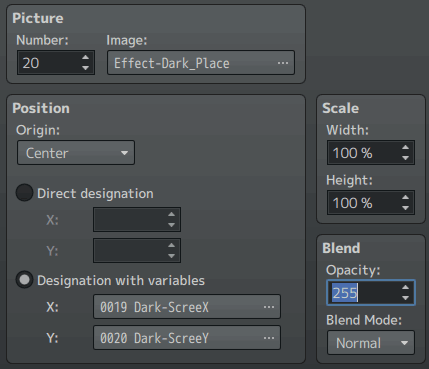
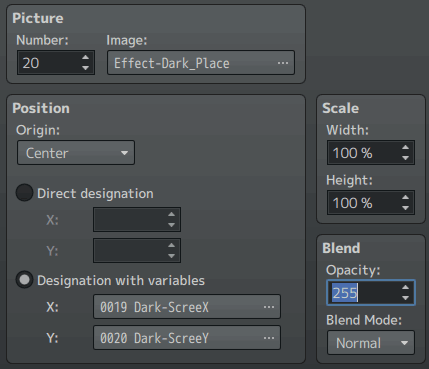
Neste momento vai ser um pouco mais detalhado, após selecionar a imagem que você baixou em anexo escolha a ID da imagem exclusiva para essa efeito, no meu caso coloquei a ID 20.
A origem deve ser do centro e por último as posições devem ser pelas variáveis criadas antes:

Agora crie uma Switch para ativar o próximo evento comum, nomeie como quiser, essa é a única que será criada.
E já a defina para ativar ao final deste evento, no final ficará assim:

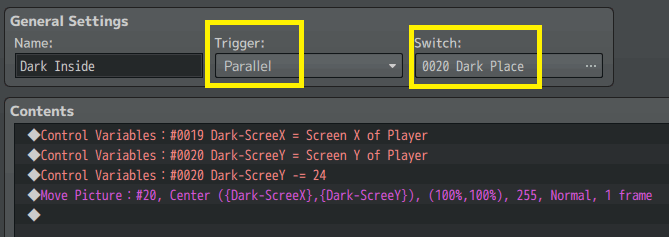
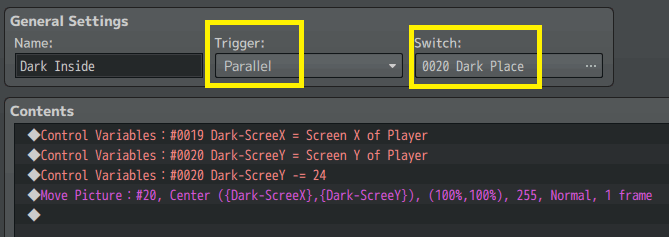
Evento Comum - Escuridão segue a posição do jogador:
Novamente nomeie como quiser, este deve estar com o Trigger em "Parallel" e ativo pela Switch criada na etapa anterior, você pode copiar do evento anterior as operações de variáveis.
Este evento serve para calcular constantemente a posição do jogador na tela, só que ao invés de mostrar a Picture vamos usar "Mover Picture" para evitar lag, neste deve seguir os mesmo parâmetros do anterior, mas aqui você terá que definir a duração, eu aconselho 1 frame e que habilite a opção "Wait":

(Você pode mudar isso se achar que fica mais fluido)
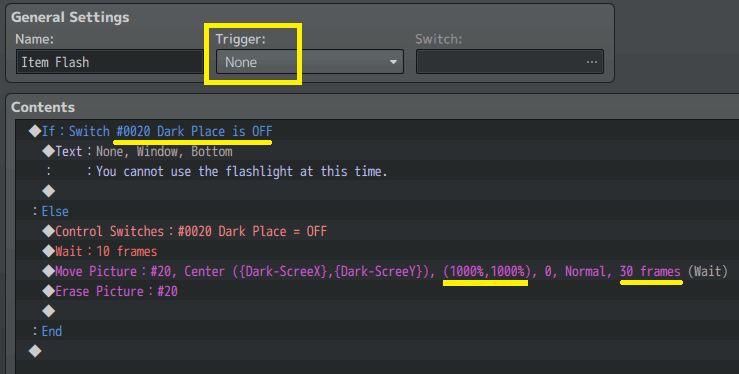
Evento Comum - Item lanterna:
Nomeie como "Enter-Cave", ele será chamado ao usar o item pelo menu de inventário, deixe o Trigger em "None".
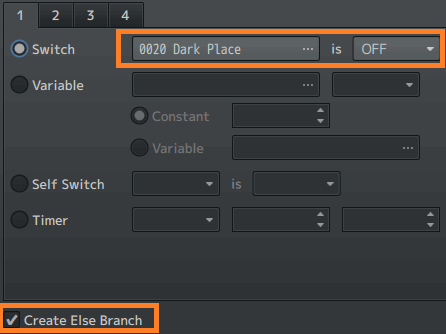
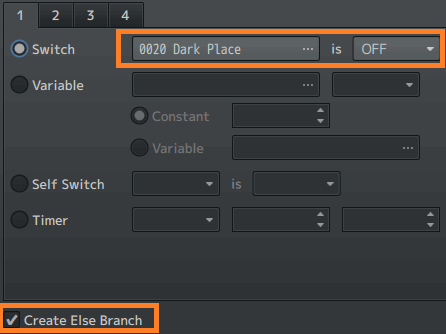
Aqui será necessário criar uma "Ramificação Condicional", ou como é chamado em programa "IF".
Nele você deve colocar a primeira opção "Switch", coloque a que criamos antes e mude para OFF.
Habilite a opção "Criar Exceção":

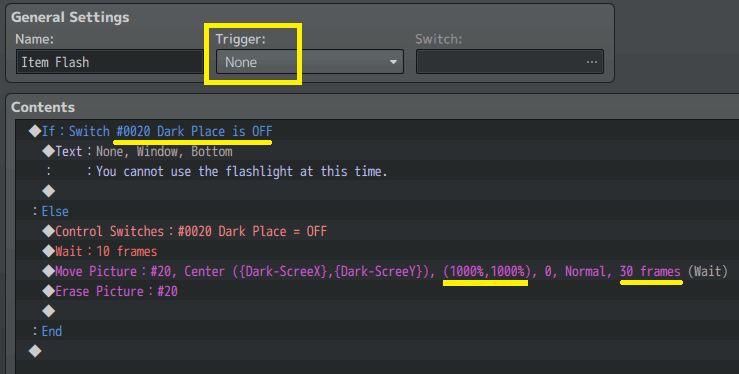
Dentro da IF coloque um texto para que o jogador veja que não pode usar o item caso não esteja em uma caverna ou já esteja usando o item:
Na exceção coloque para desligar a Switch.
Coloque um Wait de 10 frames (Isso corrige um problema com o processo paralelo do evento anterior)
E coloque o comando de evento "Erase Picture" para a ID usada nos anteriores (No caso da tutorial foi a 20).
Pra deixar um efeito mais bonito eu inclui antes um "Move Picture" que faz:

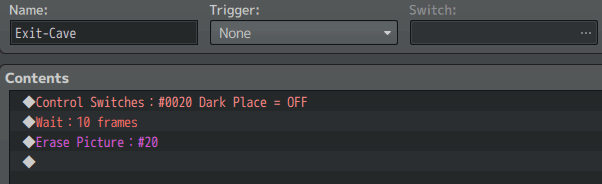
Evento Comum - Sair da caverna:
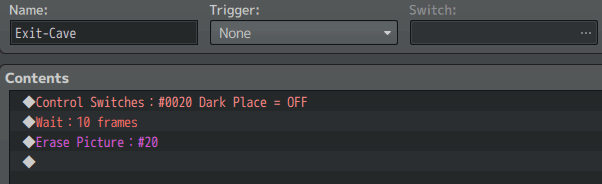
Nomeie como "Exit-Cave", ele será chamado ao sair de uma Dungeon, deixe o Trigger em "None".
Dentro dele desligue a Switch.
Coloque um Wait de 10 frames, para dar tempo do processo paralelo parar.
E por fim, apague a Picture:

Criação do item lanterna:
Agora vamos criar o item que vai representar a lanterna, mas você pode criar uma "Skill" que faça o mesmo processo.
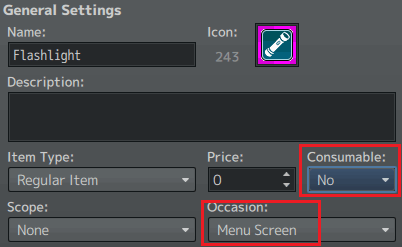
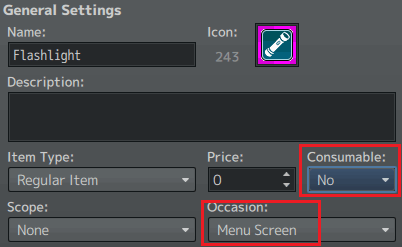
Abra o banco de dados, vá até o menu "Items" e crie um novo, nomeio como quiser.
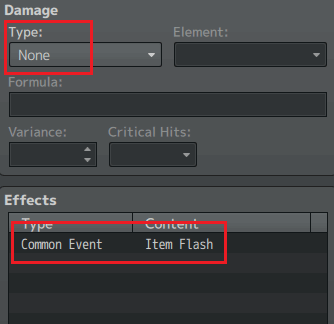
Para que o jogador sempre possa usar altere o "Consumable" para "No".
Em "Occasion" selecione a opção "Menu Screen", assim o jogador não poderá usar em batalha, por que não teria efeito.

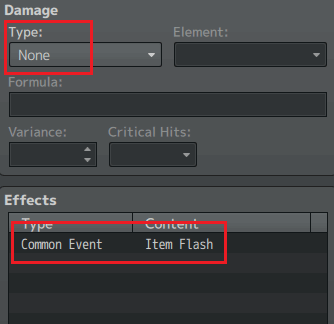
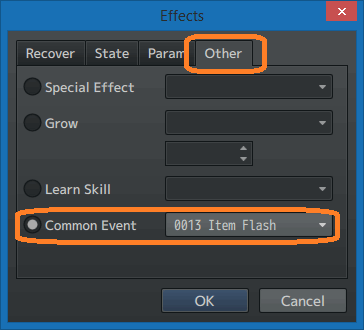
Em "Effects" adicione um novo item clicando duas vezes:

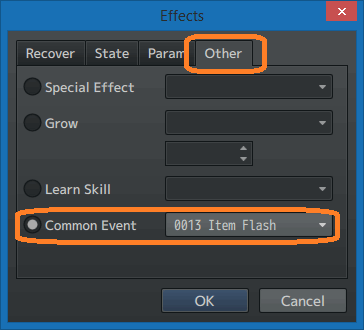
Vai aparecer uma janela, navegue até a aba "Other" e selecione a ultima opção "Common Event".
Nela localize o evento "Item Flash".

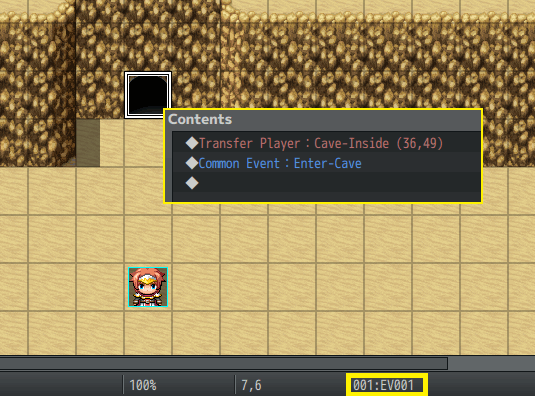
Criação da transferência de entrada da caverna:
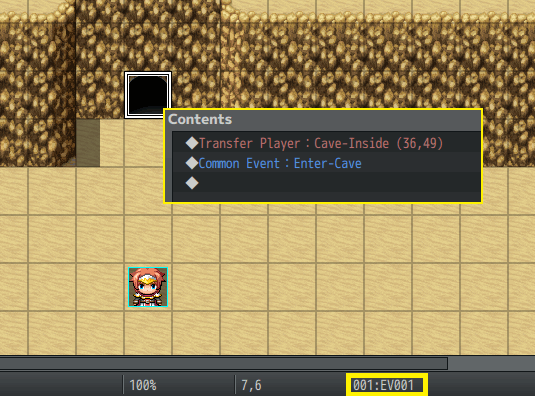
Apenas defina a transferência para dentro da caverna e por ultimo chame o evento comum "Enter-Cave":

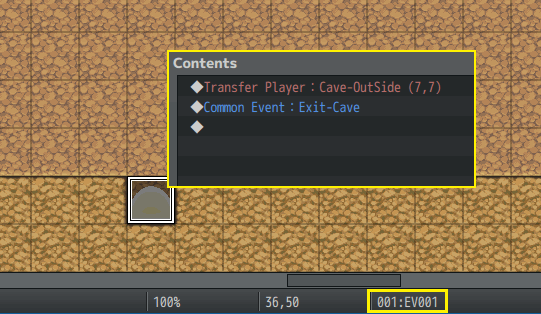
Criação da transferência de saída da caverna:
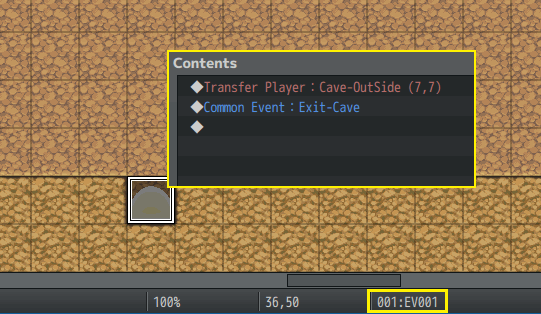
Aqui apenas crie uma transferência para fora da cavernas e em seguida chame o evento "Exit-Cave".

Presumo que funcione com o MZ também.
Créditos: Não é necessário
(O foco é usar como base de estudo para algo melhor)
Download da versão demo (Consegui deixar bem leve):
MEDIAFIRE
Está em formato de projeto para poder editar.
Tutorial:
Eu usei imagens para facilitar quem usar o RMMV em outro idioma, assim basta ver a posição dos objetos na tela.
Primeiro crie ou importe para pasta Pictures a imagem que cobrirá a visão do mapa.
Dependendo do tamanho da janela, ela deve ter o dobro de largura e de altura, e no centro um circulo transparente de aproximadamente 64x64.
Veja na pasta do jogo um exemplo.
Para iniciar teremos que criar 4 eventos comuns:
- Cria a escuridão da caverna logo após a transferência de mapa
- Faz com que a Picture de escuridão siga o jogador
- Apaga a Picture dando à impressão de que iluminou o ambiente
- Faz a escuridão sumir caso o jogador saia da caverna e não tenha usado o "Flash"
Evento Comum - Criação de escuridão:
Nomeie como "Enter-Cave", ele será chamado ao entrar em uma dungeon, deixe o Trigger em "None".
Dentro do evento crie duas variaveis que gravem a posição X e Y do jogador na tela (Diferente de coordenadas):
Código:
◆Control Variables:#XXXX Dark-ScreeX = Screen X of Player
◆Control Variables:#XXXX Dark-ScreeY = Screen Y of PlayerAgora você precisará compensar a posição Y pra que não cubra parte da cabeça dele:
Código:
◆Control Variables:#0020 Dark-ScreeY -= 24Neste momento vai ser um pouco mais detalhado, após selecionar a imagem que você baixou em anexo escolha a ID da imagem exclusiva para essa efeito, no meu caso coloquei a ID 20.
A origem deve ser do centro e por último as posições devem ser pelas variáveis criadas antes:

Agora crie uma Switch para ativar o próximo evento comum, nomeie como quiser, essa é a única que será criada.
E já a defina para ativar ao final deste evento, no final ficará assim:

Evento Comum - Escuridão segue a posição do jogador:
Novamente nomeie como quiser, este deve estar com o Trigger em "Parallel" e ativo pela Switch criada na etapa anterior, você pode copiar do evento anterior as operações de variáveis.
Este evento serve para calcular constantemente a posição do jogador na tela, só que ao invés de mostrar a Picture vamos usar "Mover Picture" para evitar lag, neste deve seguir os mesmo parâmetros do anterior, mas aqui você terá que definir a duração, eu aconselho 1 frame e que habilite a opção "Wait":

(Você pode mudar isso se achar que fica mais fluido)
Evento Comum - Item lanterna:
Nomeie como "Enter-Cave", ele será chamado ao usar o item pelo menu de inventário, deixe o Trigger em "None".
Aqui será necessário criar uma "Ramificação Condicional", ou como é chamado em programa "IF".
Nele você deve colocar a primeira opção "Switch", coloque a que criamos antes e mude para OFF.
Habilite a opção "Criar Exceção":

Código:
◆If:Dark Place is OFF
◆
:Else
◆
:EndDentro da IF coloque um texto para que o jogador veja que não pode usar o item caso não esteja em uma caverna ou já esteja usando o item:
Código:
"Este item não pode ser usado neste momento"Na exceção coloque para desligar a Switch.
Coloque um Wait de 10 frames (Isso corrige um problema com o processo paralelo do evento anterior)
E coloque o comando de evento "Erase Picture" para a ID usada nos anteriores (No caso da tutorial foi a 20).
Pra deixar um efeito mais bonito eu inclui antes um "Move Picture" que faz:
- Scale -> Widht: 1000%
- Scale -> Height: 1000%
- Blend -> Opacity: 0
- Duration: 30 frames
- Wait: Habilitado

Evento Comum - Sair da caverna:
Nomeie como "Exit-Cave", ele será chamado ao sair de uma Dungeon, deixe o Trigger em "None".
Dentro dele desligue a Switch.
Coloque um Wait de 10 frames, para dar tempo do processo paralelo parar.
E por fim, apague a Picture:

Criação do item lanterna:
Agora vamos criar o item que vai representar a lanterna, mas você pode criar uma "Skill" que faça o mesmo processo.
Abra o banco de dados, vá até o menu "Items" e crie um novo, nomeio como quiser.
Para que o jogador sempre possa usar altere o "Consumable" para "No".
Em "Occasion" selecione a opção "Menu Screen", assim o jogador não poderá usar em batalha, por que não teria efeito.

Em "Effects" adicione um novo item clicando duas vezes:

Vai aparecer uma janela, navegue até a aba "Other" e selecione a ultima opção "Common Event".
Nela localize o evento "Item Flash".

Criação da transferência de entrada da caverna:
Apenas defina a transferência para dentro da caverna e por ultimo chame o evento comum "Enter-Cave":

Criação da transferência de saída da caverna:
Aqui apenas crie uma transferência para fora da cavernas e em seguida chame o evento "Exit-Cave".

Última edição: