Membro

Vícios e amores servem para preencher o vazio

Uma coisa que sempre desgosto de fazer é usar texto em js já que eu nunca sei o quando de espaço ele realmente vai ocupar e tenho pouco controle de onde e como a linha vai quebrar, dito isso resolvi implementar um sistema de texto baseado em imagem assim como os jogos antigos fazem. Totalmente não ficou bom, vou na cara dura jogar 70% do motivo na imagem que gerei ser meio bosta

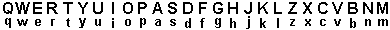
a fonte
Setei para quando apertar "w" ele forçar o texto a ser quebrado quando ele sair do objeto e "q" para mostrar os limites dele.
Ainda quero fazer que ele não passe dos limites verticais e que ele esconda o texto que passar do limite horizontal/vertical mas tô com muita preguiça de ver como vou implementar isso.
o sistema | o código fonte
Eu provavelmente ainda vou brincar com isso já que realmente não quero usar o drawText do canvas.
a fonte
Setei para quando apertar "w" ele forçar o texto a ser quebrado quando ele sair do objeto e "q" para mostrar os limites dele.
Ainda quero fazer que ele não passe dos limites verticais e que ele esconda o texto que passar do limite horizontal/vertical mas tô com muita preguiça de ver como vou implementar isso.
o sistema | o código fonte
Eu provavelmente ainda vou brincar com isso já que realmente não quero usar o drawText do canvas.